
- 통합 매뉴얼 31.쇼핑몰 추가페이지 생성하기
- 2012-03-02 02:39:44
- (sinsaemart) 조회수 1069
SINSAEM
4 쇼핑몰 추가페이지 생성하기
쇼핑몰 추가페이지를 생성하고 생성된 쇼핑몰 추가페이지에 상단 디자인, 왼쪽 디자인, 하단 디자인을 적용해서 쇼핑몰 메인을 완성해 보도록 하겠습니다. 필자는 쇼핑몰 추가페이지 디자인을 이미지를 이용해서 HTML코딩했습니다. 코딩한 소스를 [디자인 관리》고급 디자인 관리》추가 페이지 관리]의 페이지추가 버튼을 이용하여 저장하였습니다. (추가페이지 생성방법은 일반 디자인 페이지 만들기> 클럽소개 추가페이지 만들기와 동일하므로 생략하겠습니다)

위 이미지에서 ? 프로그램 마법사 ? XML플래시를 사용해서 코딩해보겠습니다.
(1) 상품등록하기
커뮤니티 쇼핑몰메인에서 상품을 출력하기위해서는 상품이 등록되어있어야 합니다. 상품출력하기에 앞서 상품을 등록하는 방법에 대해서 살펴보도록 하겠습니다.

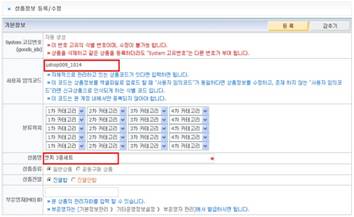
? [상품 관리》상품 관리》상품등록 관리]에서 신규상품등록 버튼을 클릭하면 상품정보 등록창이 나타납니다.

? 기본정보에서“사용자 임의코드”와 “상품명”을 입력합니다.

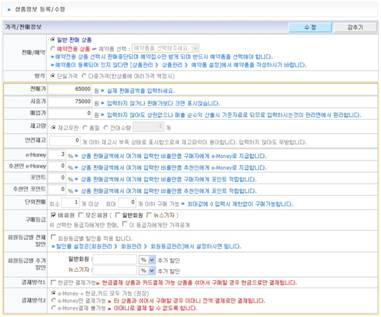
? 가격/판매정보에서“판매가”와 “시중가”를 입력합니다. 필자는 e-Money도 3%로 설정하였습니다.

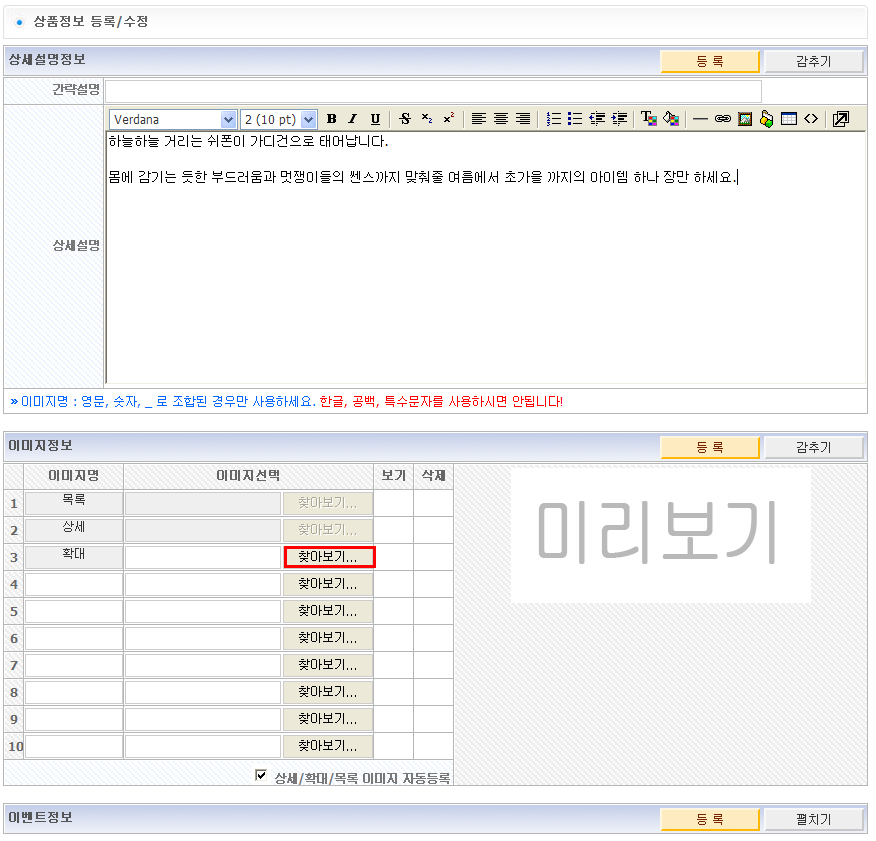
? 상세정보 등록/수정에서“상세설명“을 입력하고“찾아보기“버튼을 이용해 상품이미지를 삽입합니다.
? 등록 버튼을 클릭하면 아래처럼 등록된 상품을 확인 할 수 있습니다.

위의 ? ~ ?의 방법으로 다른 상품도 등록하면 됩니다.
(2) 상품출력하기-프로그램 마법사 편
웹디모 솔루션에서는 상품 출력시 프로그램 마법사를 사용하여 상품이나 상품목록을 표시할 수 있습니다. 지금부터 프로그램 마법사를 통해서 상품을 출력하는 방법에 대해서 살펴보도록 하겠습니다.

? [디자인관리 》고급 디자인 관리 》그룹디자인 관리]에서 프로그램 마법사를 클릭하고, 프로그램 종류에서 [쇼핑몰]상품 출력을 클릭하면 여러 가지 상품출력 모양들이 표시됩니다.
? 앨범형을 선택합니다.
? 나의 그룹코드 설정에 코드명을 입력합니다.
? 그룹디자인 제목에 설명글을 입력합니다.
? 화면에 표시할 상품의 출력개수를 지정합니다.
? 이미지크기를 설정합니다.
? 가로로 상품이 출력되는 개수를 입력합니다. 예를 들어, 가로 진열수를 4개로 설정하면 전체 출력수 만큼의 상품이 가로로 4개씩 표시됩니다.
? 상품 출력시 표시되는 글자수를 설정합니다.
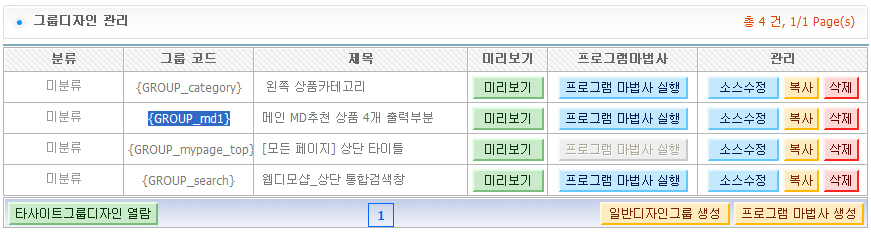
? 등록버튼을 클릭하면 아래와 같이 그룹디자인 관리 목록에 {GROUP_md1}이 생성됩니다.

{GROUP_md1}의 코드명을 복사하여 [디자인관리 》고급 디자인관리 》메인 화면 디자인]의 메인 중앙 디자인 소스에서 상품이 출력되는 부분의 <td> ~ </td>에 삽입하면 아래와 같이 상품이 출력됩니다.
|
<td valign="top" style="padding:12 0 18 31">{GROUP_md1}</td> |

(3) 상품 출력하기-메인 출력하기

? [디자인관리》고급 디자인 관리》그룹디자인 관리]의 프로그램 마법사를 클릭하고, 프로그램 종류에서 [쇼핑몰]상품 출력을 클릭하면 여러 가지 상품출력 모양들이 표시됩니다.
? 앨범형을 선택합니다.
? 나의 그룹코드 설정에 코드명을 지정합니다.
? 그룹디자인 제목에 알아보기 쉬운 설명글을 입력합니다.
? 나타내고자 하는 상품 출력 개수를 선택합니다. 필자는 출력수 12개, 가로 진열수 4개로 설정했습니다.
? 이미지크기를 설정합니다.
? 상품 추천 상품코드 선택에서“메인 NEW화면에만 출력됩니다”를 선택합니다. 선택하지 않은 경우에는 전체 상품이 출력됩니다.
? 가로 진열수를 입력합니다.
? 제목글자수를 입력합니다.
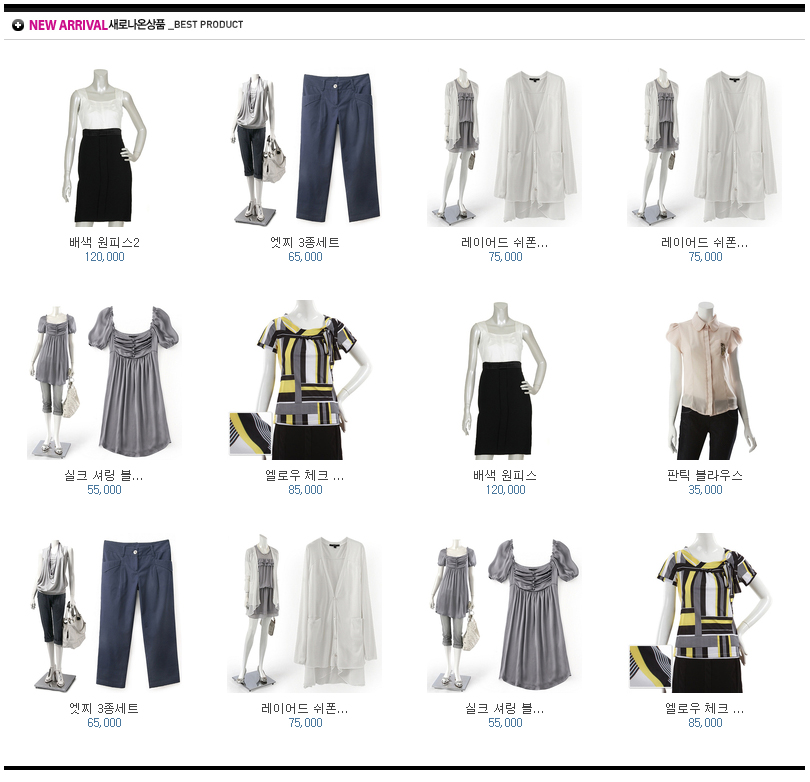
등록 버튼을 클릭하면 아래와 같이 그룹디자인 관리 목록에 {GROUP_new}가 생성됩니다. 생성된 코드명을 복사하여 [디자인관리》고급 디자인관리》메인 화면 디자인]의 body디자인에서 상품이 출력되는 부분의 <td>~</td>에 삽입하면 아래와 같이 상품이 출력됩니다.
|
<td style="padding:10 0 0 10">{GROUP_new}</td> |

(4) 웹디모 공식 XML연동 쇼핑몰상품출력 사용설명 - 2
웹디모 공식 솔루션 홈페이지(http://www.aramschool.co.kr)에서 [웹디모 공식 XML연동 쇼핑몰상품출력 사용설명 - 2]를 다운로드 받은 후 webdimo_pro.fla 파일을 수정하고 솔루션에 적용하는 방법에 대해서 살펴보도록 하겠습니다.
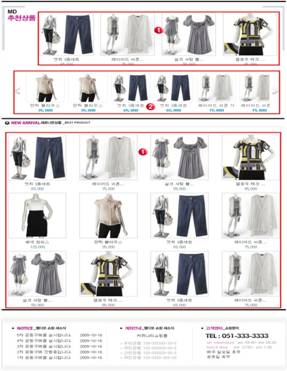
아래의 그림에서 빨간 박스부분이 XML연동 쇼핑몰상품이 출력되는 곳입니다.

|
새로운 XML을 만들기 위해서는 상품추출코드를 미리 생성해야 합니다. 상품추출코드를 생성하기 위해서는 [상품관리 》상품관리 》메인상품관리]의 “메인화면 데이타 출력 관리”에서 “메인출력그룹관리”를 클릭하고 새로운 코드를 생성합니다. 생성된 코드에는 상품을 추가해야 결과를 확인할 수 있습니다. |

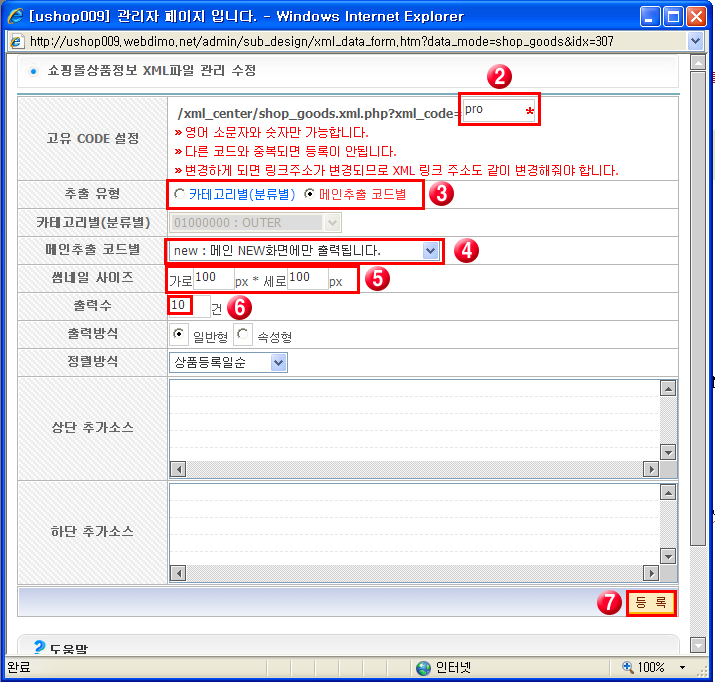
? [디자인관리》디자인 마법사 설정》기본 XML 파일생성]의 쇼핑몰 상품정보 XML파일관리에서 XML파일 생성버튼을 클릭합니다.

? 고유 CODE설정을 입력합니다.
? 카테고리 분류를 선택 합니다.
? 메인추출 코드별을 지정합니다.
? 이미지크기를 입력합니다.
? 출력수를 입력합니다.
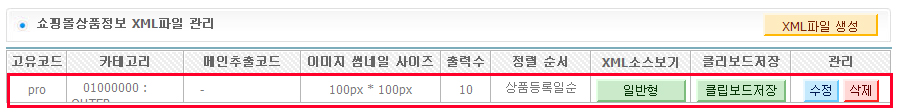
? 등록 버튼을 클릭하면 아래 그림과 같이 pro라는 이름의 XML파일이 자동으로 생성됩니다.

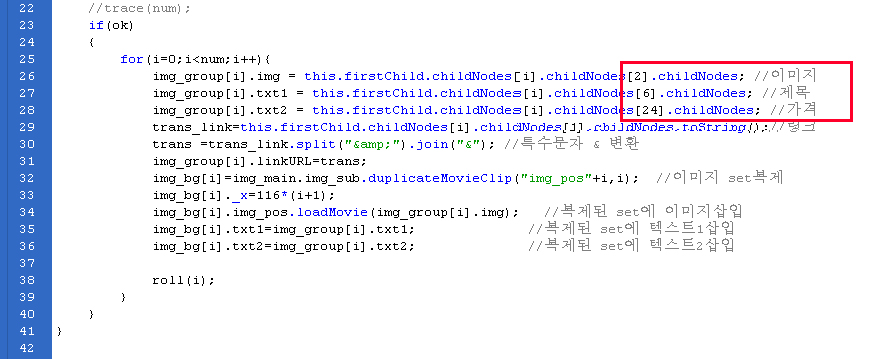
? webdimo_pro.fla 파일을 열어 F9를 클릭하여 액션스크립트 창을 열고, 이미지와 텍스트가 출력되는 항목을 확인합니다. 아래의 그림과 같이 이미지, 텍스트1, 텍스트2의 대괄호 안에 있는 숫자와 생성된 XML파일의 출력항목 숫자가 일치해야 합니다.
|
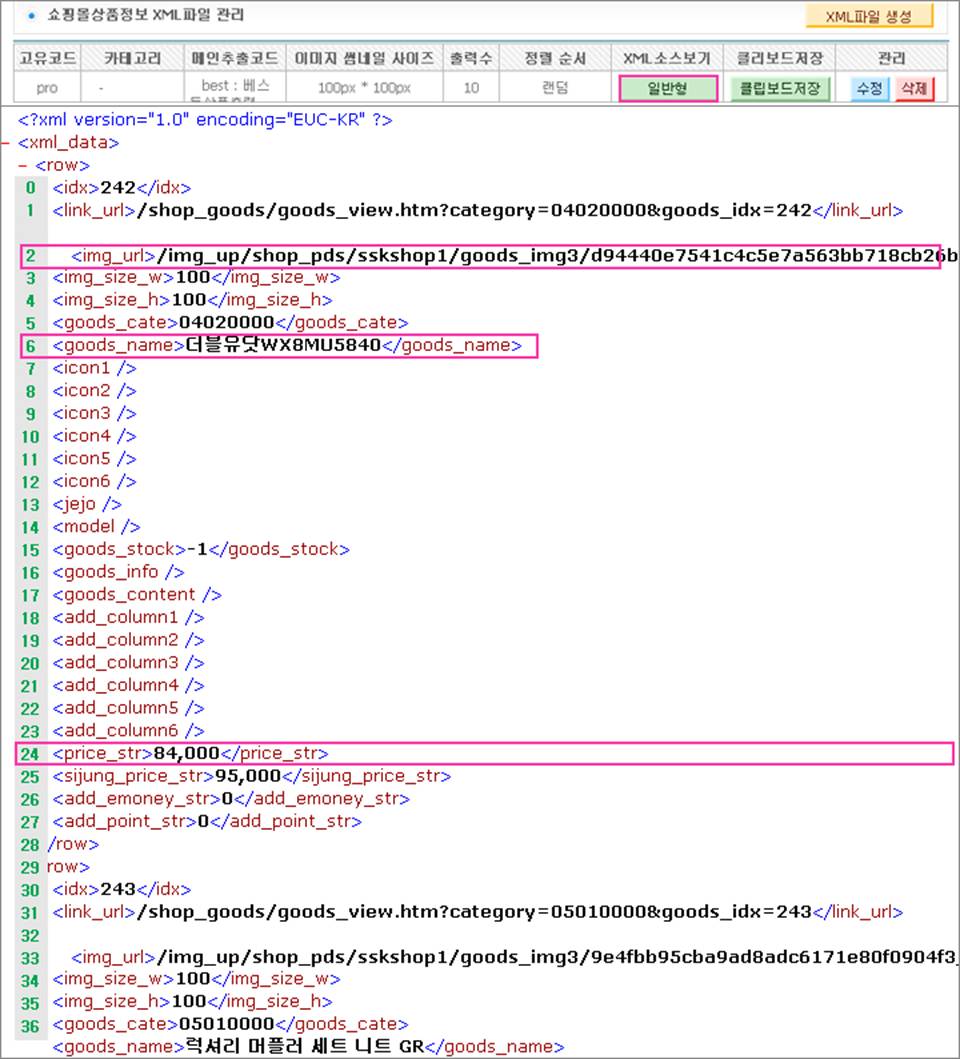
XML소스(일반형)에서 각각 img_url는 상품이미지, goods_name은 상품명, price_str는 가격을 의미하며, 플래시의 액션스크립트에 출력항목 위치를 숫자로 입력해야 합니다. 예를 들어, 한 가지 제품에 대한 내용을 가지고 있는 <row>와 </row>사이에서 <idx>부분이 0번째(배열로 저장되기 때문)로 시작하면, 상품명에 해당하는 <goods_name>은 6번째에 해당되므로 출력항목의 숫자를 6으로 설정합니다. (상품이미지 2번째, 상품명 6번째, 가격 24번째) ※ 출력항목의 변동이 없을 경우에는 플래시 파일을 수정하지 않고 사용하셔도 무방합니다. |

? [디자인관리》디자인 마법사 설정》기본 XML 파일생성] pro의 XML소스 보기를 클릭해서 출력항목을 확인합니다. 출력항목의 위치가 변동이 없으므로 플래시파일 수정 없이 FTP에 추가합니다.

[디자인관리》디자인 마법사 설정》기본 XML 파일 생성] 쇼핑몰상품정보 XML파일 관리의 pro항목의 클립보드저장을 클릭합니다.

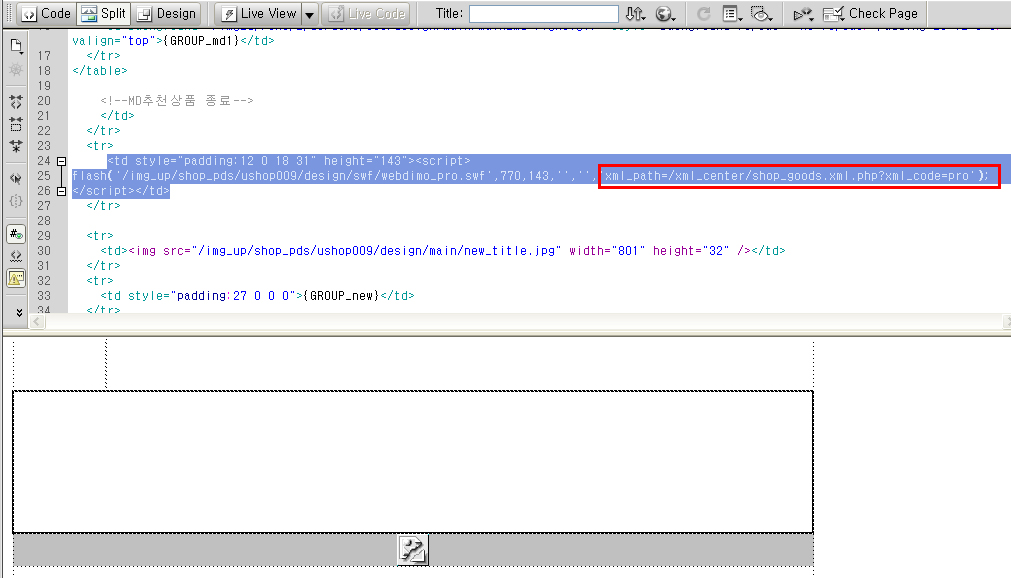
? [디자인관리》고급 디자인 관리》메인 화면 디자인》메인 중앙디자인] 소스를 드림위버로 불러 XML연동 쇼핑몰상품이 출력되는 위치의 <td>~</td>에 아래와 같이 플래시 소스를 입력합니다. 에서 복사된 클립보드는 xml_path의 뒤에 삽입합니다.
|
<td style="padding:12 0 18 31"> <script> flash('/img_up/shop_pds/ushop009/design/swf/webdimo_pro.swf',770,143,'','','xml_path=/xml_center/shop_goods.xml.php?xml_code=pro'); </script> </td> |

? [디자인관리》고급 디자인 관리》메인 화면 디자인] 메인 중앙 디자인을 드림위버에서 수정한 상단 소스로 입력한 후 적용된 화면은 다음과 같습니다.

 32.회원로그인 폼 수정하기
32.회원로그인 폼 수정하기 30.쇼핑몰 왼쪽 디자인하기
30.쇼핑몰 왼쪽 디자인하기