
- 통합 매뉴얼 8.왼쪽 메뉴 생성하기 -HTML
- 2012-03-01 04:59:26
- (sinsaemart) 조회수 971
SINSAEM
2 왼쪽 메뉴 생성하기-html
쇼핑몰의 카테고리는 [상품 관리》상품분류 관리》상품분류 관리]에 생성된 상품분류명이 출력됩니다. 웹디모 솔루션 구입시 미리 생성된 2차 카테고리가 있습니다. 이 카테고리를 사용하여 상품관리에 필요한 정보를 습득해 보도록 하겠습니다.
(1) 상품분류 관리 분류 생성
상품분류는 최상의 분류를 먼저 생성하고 하위분류를 생성해야 합니다. 우선 [상품 관리》상품분류 관리》상품분류 관리]에서 최상의 분류 생성 버튼을 통해 분류를 등록해 보겠습니다.

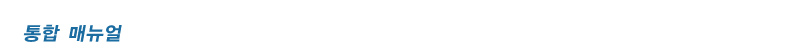
최상의 분류 생성을 클릭하면 아래 그림과 같은 상품분류 생성창으로 이동합니다.

? 현재 분류를 연결할 경우 사용할 수 있는 링크입니다. 등록 후 분류번호가 자동 생성됩니다.
? 현재 분류 위치가 상위인 TOP을 표시합니다.
? 분류 명을 입력하는 곳으로 입력된 분류 명은 카테고리를 생성한 위치에 따라 1차~4차 메뉴로 나타나게 됩니다.
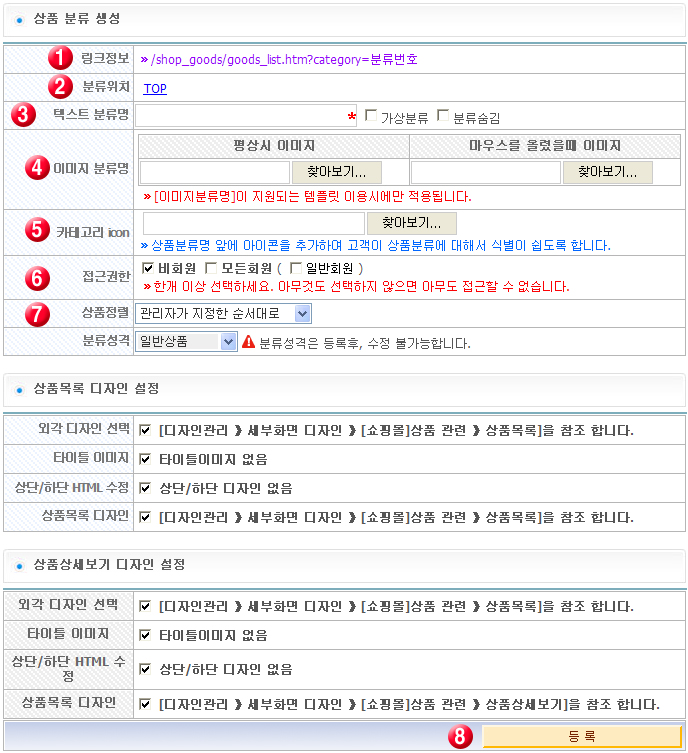
? 카테고리 메뉴에 롤오버효과를 적용시킬 수 있는 부분으로 마우스를 올렸을 때 다른 이미지가 나타나도록 만들 때 사용합니다. 아래 그림은 톰보이 메뉴를 OUTER이라는 이미지로 변경한 것입니다. 카테고리를 불러오기 위해서는 메뉴가 표시되는 <td>~</td>부분을 <td>{GROUP_category}</td>으로 변경합니다.

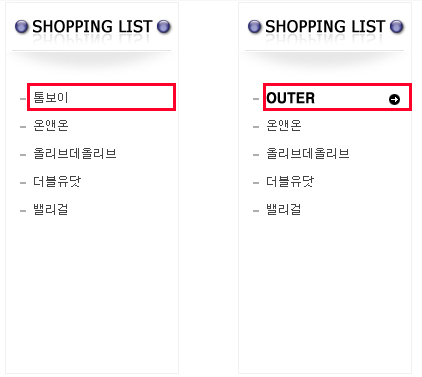
? 톰보이 글자 왼쪽에 보이는 직사각형의 모양이 카테고리의 기본 아이콘입니다. 아이콘을 변경 하고자 경우에는 찾아보기 버튼을 클릭해 이미지를 지정합니다.

? 현재 분류에 대한 접근 권한을 설정합니다.
? 현재 분류의 상품정렬 방식을 설정합니다.
? 등록 버튼을 클릭하면 설정한 분류가 저장됩니다.
(2) 왼쪽 메뉴 이미지 적용하기
위의 절차에 따라 상품분류를 생성했다면 실제 쇼핑몰에 적용해야 합니다. 지금부터 생성된 카테고리들을 이미지로 변경해 보도록 하겠습니다. 우선 기존의 {GROUP_category}를 삭제한 후 카테고리를 생성하는 방법에 대해서 살펴보겠습니다.

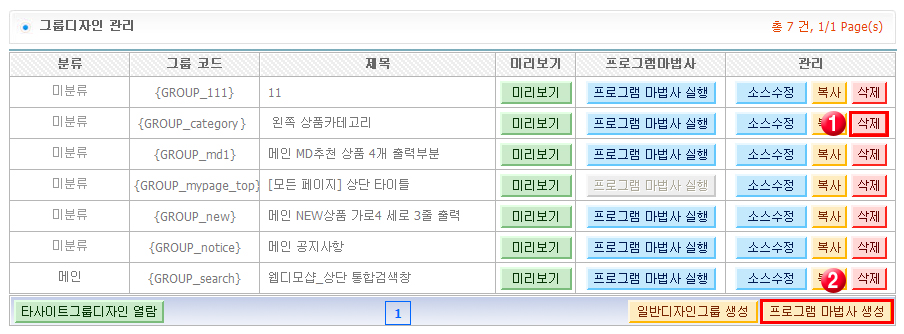
? [디자인 관리》고급 디자인 관리》그룹디자인 관리]에서{GROUP_category}를 삭제 한 후 출력되는 이미지는 다음과 같습니다.

? [디자인 관리》고급 디자인 관리》그룹디자인 관리]에서 프로그램 마법사 생성을 클릭합니다.

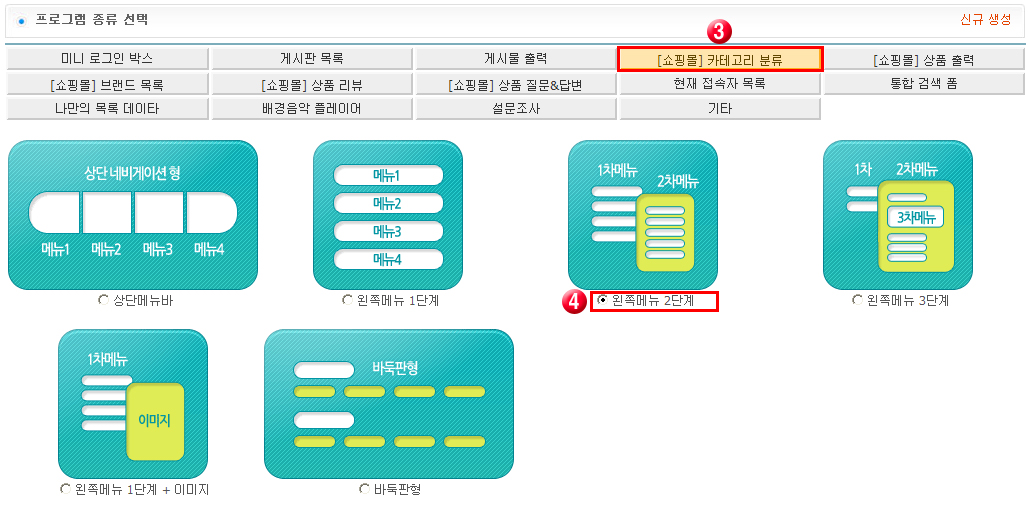
? [쇼핑몰] 카테고리 분류를 클릭합니다.
? 왼쪽메뉴 2단계를 클릭합니다.

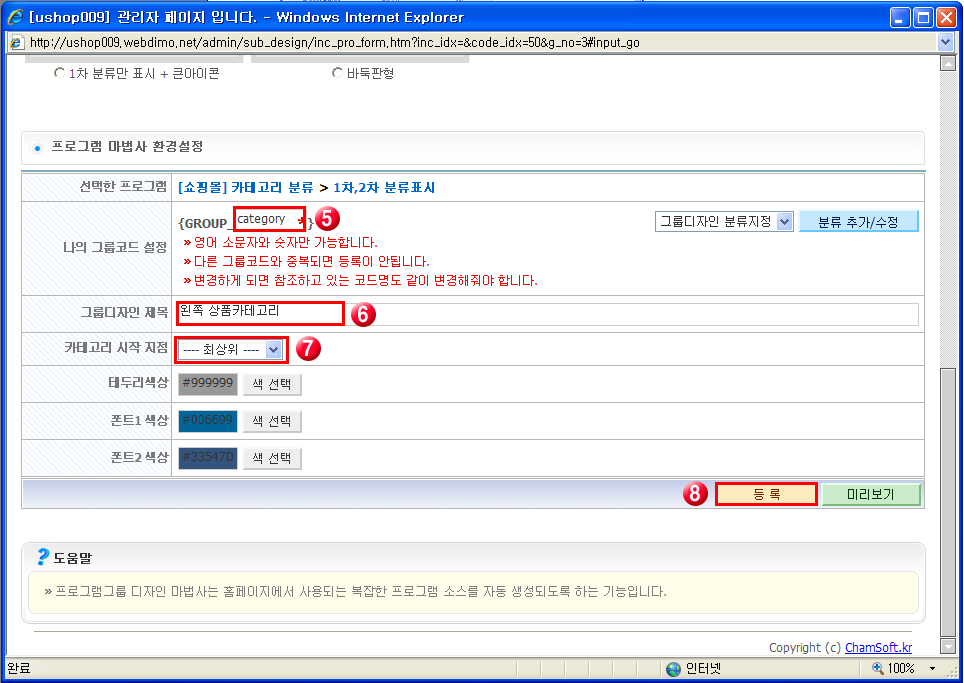
? 나의 그룹코드 설정에 category를 입력합니다.
? 그룹디자인 제목에 왼쪽 상품카테고리를 입력합니다.
? 카테고리 시작 지점은 최상위를 지정합니다.
? 등록버튼을 클릭하면 아래 그림과 같이 상품분류가 메뉴로 출력됩니다.

출력된 상품분류를 이미지로 변경하도록 하겠습니다.

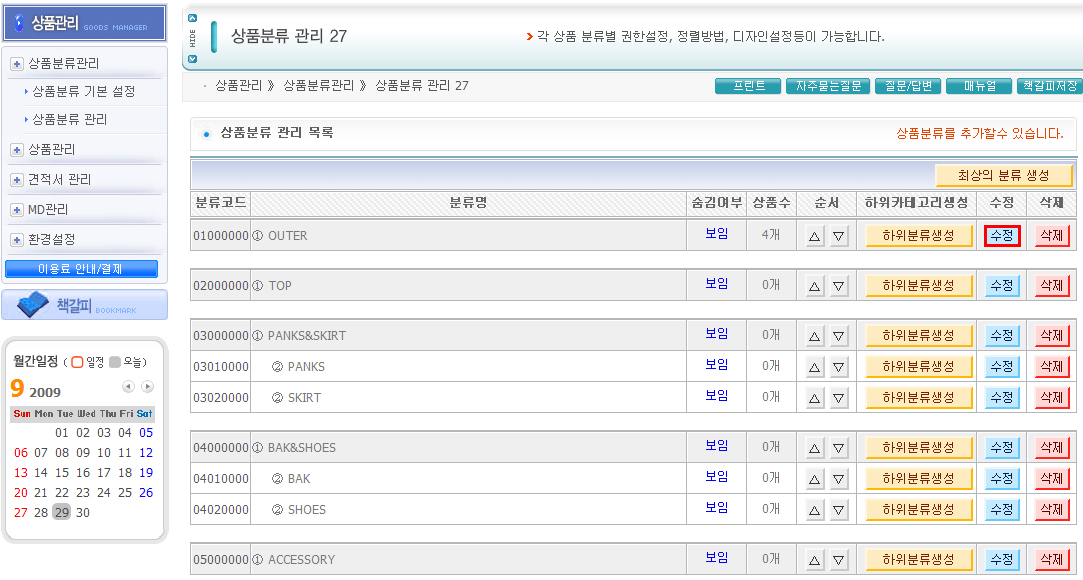
? [상품 관리》상품분류 관리》상품분류 관리]에서 상품코드 오른쪽의 수정버튼을 클릭합니다.

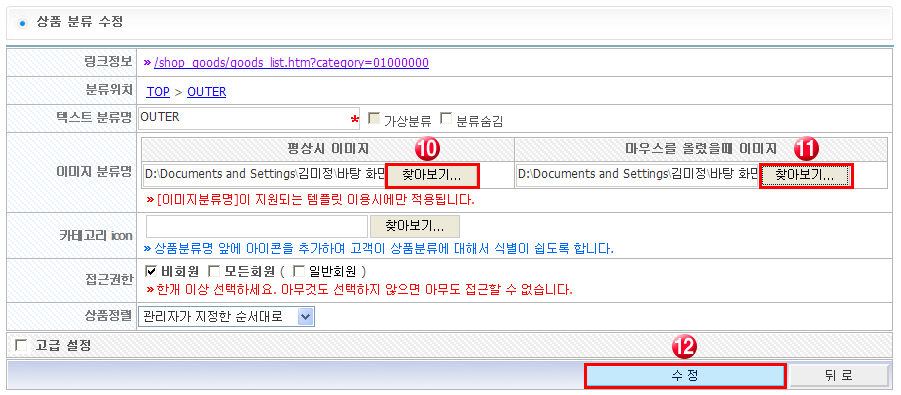
평상시 이미지의 찾아보기 버튼을 이용해 평상시 이미지를 적용합니다.
? 마우스를 올렸을 때의 이미지를 적용합니다.
? 수정 버튼을 클릭한 후 나머지 상품분류도 위 ? ~ ?와 동일한 방법으로 적용합니다.
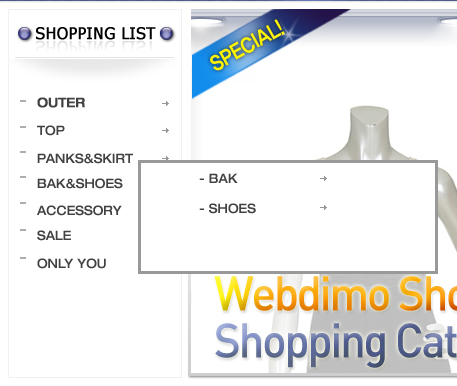
? 아래와 같이 상품 분류가 이미지로 적용되었습니다.

(3) category 속성 수정하기
[왼쪽메뉴 생성하기 - category]를 정리하고 넘어가도록 하겠습니다.
웹디모 샵 솔루션에서는 왼쪽 메뉴를 상품 분류로 생성해서 가져올 수 있습니다. 상품 분류는[상품 관리》상품분류 관리》상품분류 관리]에서 수정·생성이 가능하고, 각 메뉴당 4개의 하위 메뉴를 생성할 수 있습니다. 만들어진 상품 분류(왼쪽 메뉴)는{GROUP_category}로 불러와 화면에 출력하게 됩니다.
즉, 메뉴의 수정은[상품 관리》상품분류 관리》상품분류 관리]에서 하는 것이고, 그 외의 아이콘이나 text속성은[디자인 관리》고급디자인 관리》그룹디자인 관리] 에서 설정 할 수 있습니다.
여기에서는 카테고리의 속성을 변경하는 방법에 대해서 살펴보도록 하겠습니다.

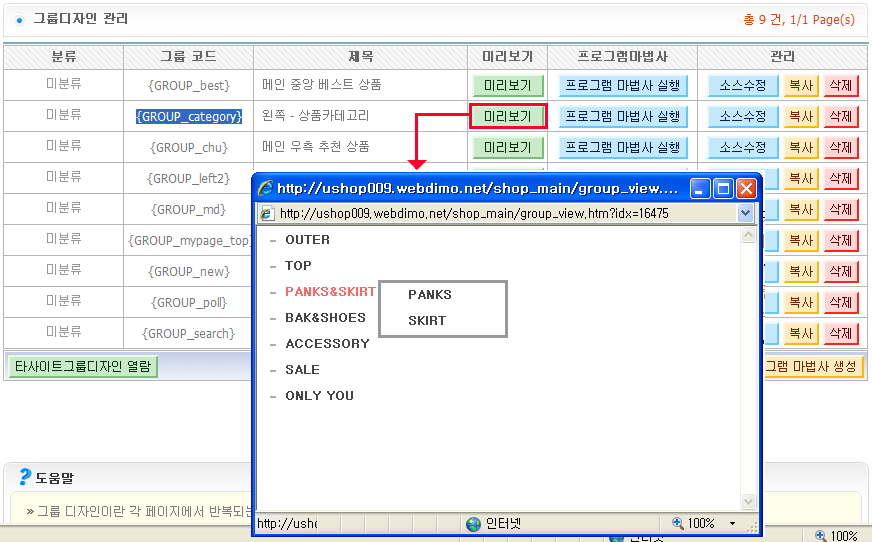
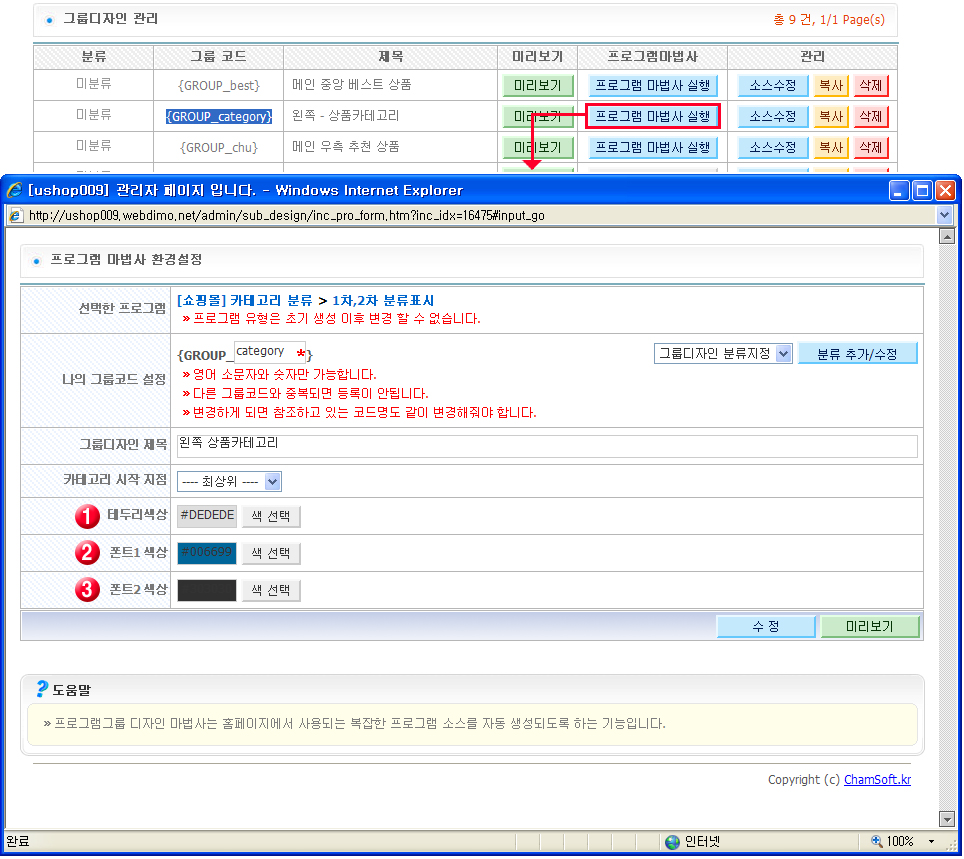
[디자인 관리》고급디자인 관리》그룹디자인 관리]에서 수정하고자 하는 {GROUP_category}의 미리보기를 클릭 하면 현재 설정되어 있는 2단계 메뉴가 나타납니다. 프로그램 마법사 실행버튼을 클릭하면 프로그램 마법사 환경설정창이 나타납니다.

? 테두리 색상 : 2차 분류의 메뉴를 감싸고 있는 테두리의 색상을 지정합니다.
? 폰트1색상 : 1차 분류(최상위메뉴)의 text색상을 지정합니다.
? 폰트2색상 : 2차 메뉴의 text색상을 지정합니다.
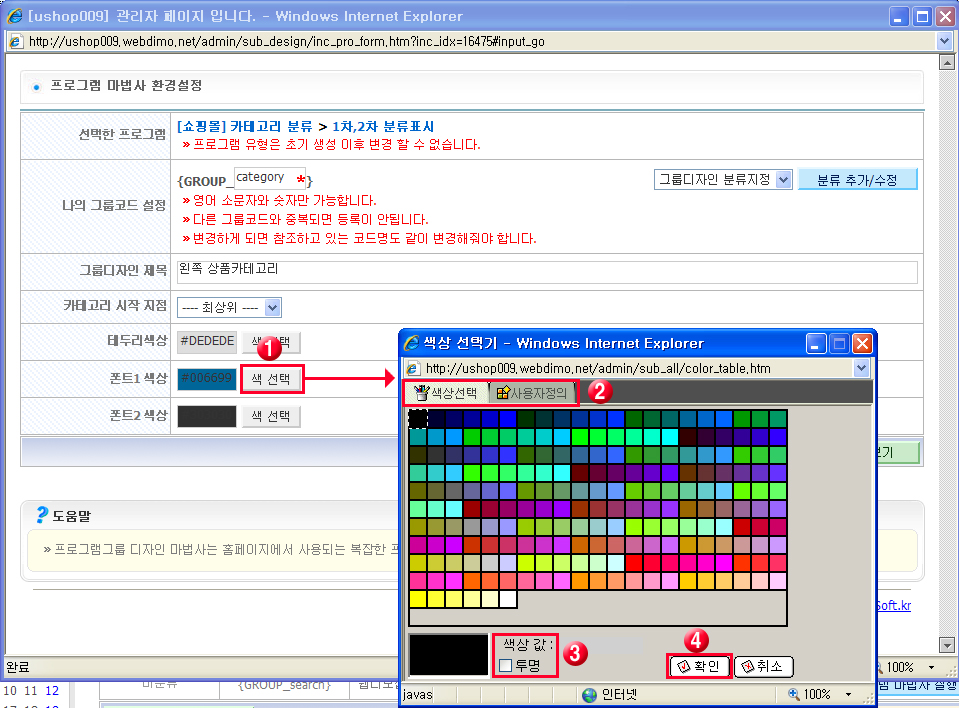
Check point)

? 폰트색상을 변경합니다.
? 웹 기본 색상과 사용자 지정 색상 둘 중 하나를 선택해서 색상을 변경 할 수 있습니다.
? 색상 값 투명에 체크를 하면 카테고리에 적용된 색상이 없어지고, 솔루션에 기본적으로 설정된 스타일 시트를 불러와 마우스를 올렸을 때 메뉴 색상이 변경됩니다.
? 확인 버튼을 클릭하면 홈페이지에서 바로 확인이 가능합니다.
Check point) 웹디모 솔루션[디자인관리》고급 디자인 관리》CSS, Javascript]의 CSS파일 편집에서는 홈페이지에 사용되는 스타일시트(CSS)를 설정하는 부분입니다. CSS파일을 삽입하거나 수정할 경우에는 <style> 내용</style>에서 내용 부분만 입력해야 합니다.
[디자인관리》고급 디자인 관리》CSS,Javascriptc]에 스타일 삽입하기
다음은 잘못된 예제입니다.
|
<STYLE TYPE="text/css"> body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; font-size:12pt;font-family:돋움, 돋움체, Dotum; text-decoration:none; color:#3F3F3F; } td { text-decoration:none; font-family:돋움, 돋움체, tahoma; font-size: 9pt; color: #404040; letter-spacing:0px; } th { text-decoration:none; font-family:돋움, 돋움체, tahoma; font-size: 9pt; color: #404040; letter-spacing:-1px; } </STYLE> |
다음은 올바르게 사용된 예제입니다.
|
body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; font-size:12pt;font-family:돋움, 돋움체, Dotum; text-decoration:none; color:#3F3F3F; } td { text-decoration:none; font-family:돋움, 돋움체, tahoma; font-size: 9pt; color: #404040; letter-spacing:0px; } th { text-decoration:none; font-family:돋움, 돋움체, tahoma; font-size: 9pt; color: #404040; letter-spacing:-1px; } |
 9.HTML 간편 디자인 만들기
9.HTML 간편 디자인 만들기 7.왼쪽 디자인 코딩하기
7.왼쪽 디자인 코딩하기