
- 통합 매뉴얼 디자인관리 》 디자인 마법사 설정 》 간편디자인 환경설정
- 2012-03-02 02:50:34
- (sinsaemart) 조회수 1087
SINSAEM
간편디자인 환경설정 [디자인관리 》고급 디자인 관리 》간편디자인 환경설정]
홈페이지 운영시 배너 이미지, 이벤트안내, 계절상품, 안내멘트와 같이 자주 수정이 되는 컨텐츠는 필요할 때마나 홈페이지를 만든 제작자에게 수정사항을 요청해야 합니다. 이러한 수정사항은 일회성 또는 이벤트성이기 때문에 신속하게 수정되어야 합니다. 그러나 일반적으로 홈페이지 운영자와 제작자간의 커뮤니티 문제로 인해 수정이 지연되는 경우가 많아지고 있습니다.
간편디자인 기능은 자주 변경되는 플래쉬, 이미지, 텍스트를 외부로 추출 하여 홈페이지 운영자가 직접 수정 할 수 있도록 해주는 기능이므로 홈페이지를 제작할 경우에 최대한 활용하는 것이 바람직합니다.
간편디자인의 기능과 사용방법에 대해서는 기본스텝2의 '간편디자인 기능으로 쉽게 디자인하기'에서 충분히 설명이 되었습니다. 여기서는 홈페이지에서 사용가능한 '찾아오시는 길'을 간편디자인을 이용하여 만들어 보도록 하겠습니다.
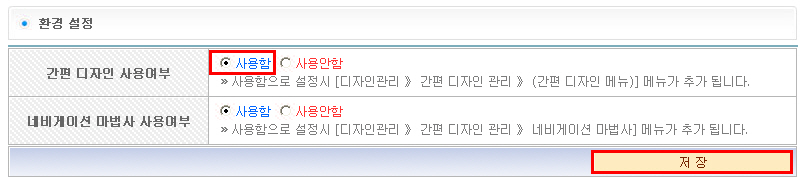
(1) 환경설정
간편디자인을 사용하기 위해서는 반드시 사용함에 체크하고 저장해야 합니다. 이 부분을 체크하면 [디자인관리 》간편디자인 관리]가 나타나게 됩니다.

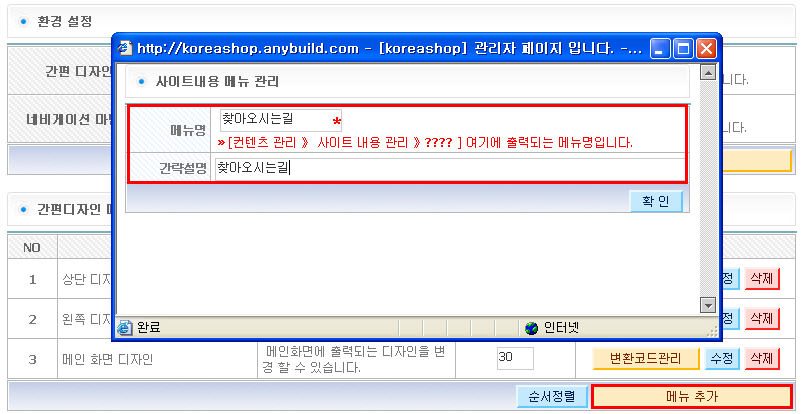
(2) 간편디자인 메뉴
메뉴추가버튼을 클릭하여 새로운 간편디자인으로 찾아오시는 길을 추가합니다.

찾아오시는 길이 간편디자인으로 생성되었으면 변환코드관리버튼을 클릭한 후 새로운 사용자 항목을 추가하기 위해서 사용자 항목 추가버튼을 클릭하여 합니다.

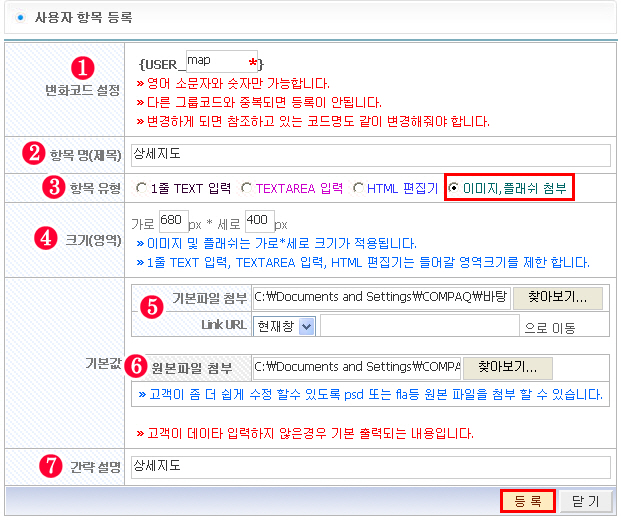
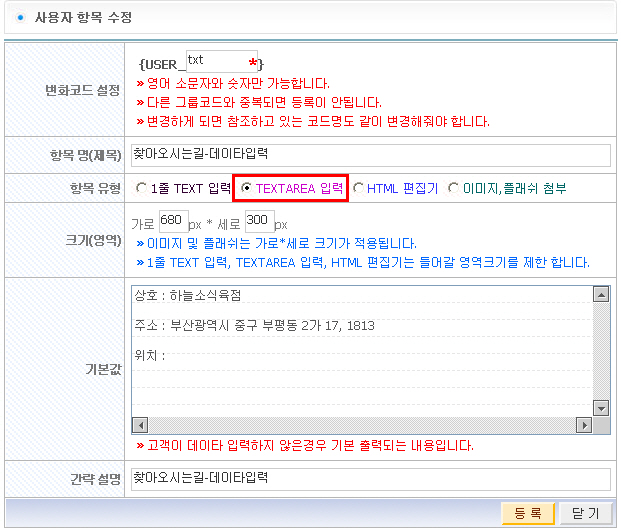
찾아오시는 길을 간편디자인으로 사용하기 위해서 사용자 항목으로 지도이미지 파일첨부, 텍스트 파일추가를 할 수 있도록 설정할 것입니다. 우선 이미지파일을 첨부할 수 있도록 사용자항목을 다음과 같이 설정합니다.

? 다른 그룹코드와 중복되지 않는 간편디자인 변환코드를 입력합니다.
? 사용자 항목명을 입력합니다.
? 항목유형에서는 이미지첨부를 위해서 이미지,플래쉬 첨부에 체크합니다.
? 첨부되는 이미지의 크기를 설정합니다. 이 부분은 홈페이지에서 간편디자인이 입력될 영역의 크기를 확인한 후 설정하시기 바랍니다.
? 기본으로 사용될 지도 이미지파일을 첨부합니다.
? 지도이미지를 수정할 수 있도록 포토샵원본파일(PSD)을 추가할 수 있습니다.
? 간략한 설명을 입력하고 등록을 완료합니다.
다음으로 상호, 주소, 위치 등의 텍스트를 입력할 수 있도록 사용자항목 추가버튼을 클릭하고 위와 동일한 방법으로 설정합니다. 이때 항목유형은 여러 줄의 텍스트를 입력할 수 있도록 TEXTAREA입력을 선택하고, 기본값에는 기본으로 사용될 텍스트를 입력합니다.

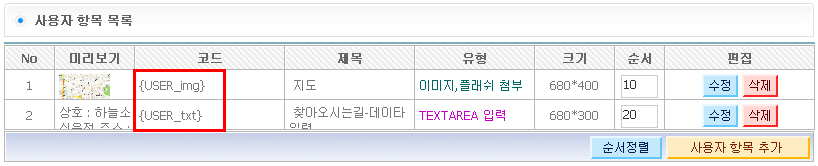
지도이미지와 텍스트를 위한 사용자항목이 완료되면 다음과 같이 사용자 항목 목록에 표시됩니다.

지금부터 위에서 생성된 간편디자인을 홈페이지에 삽입해 보도록 하겠습니다.
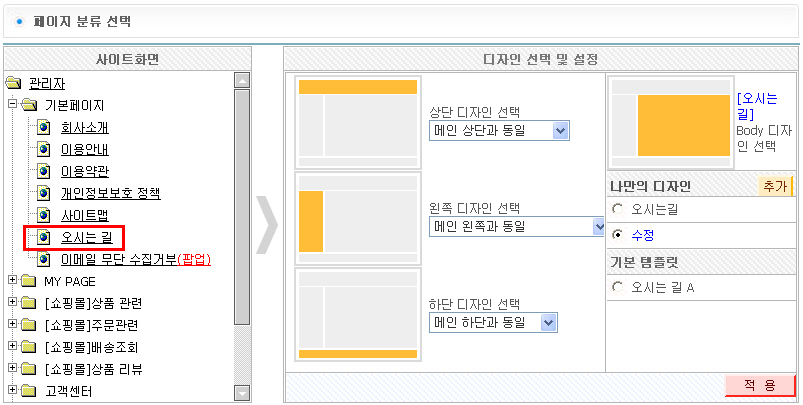
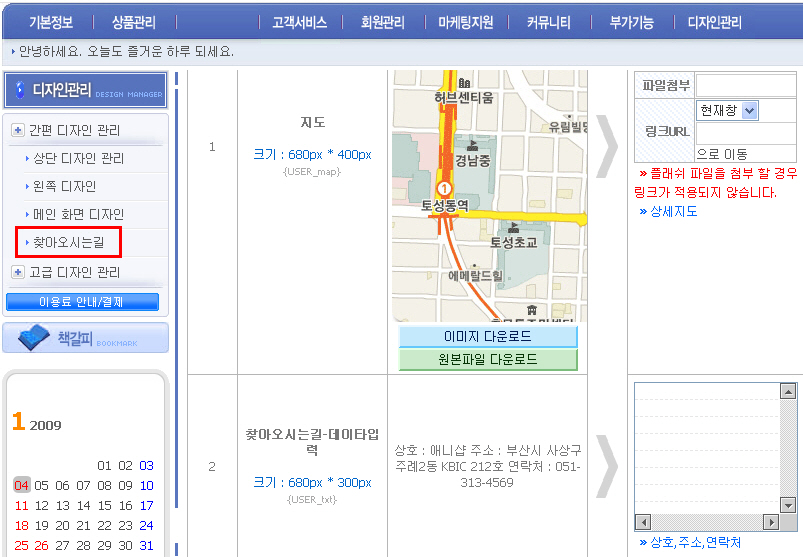
[디자인관리 》고급 디자인 관리 》세부 화면 디자인]의 기본페이지에서 오시는 길을 선택합니다.

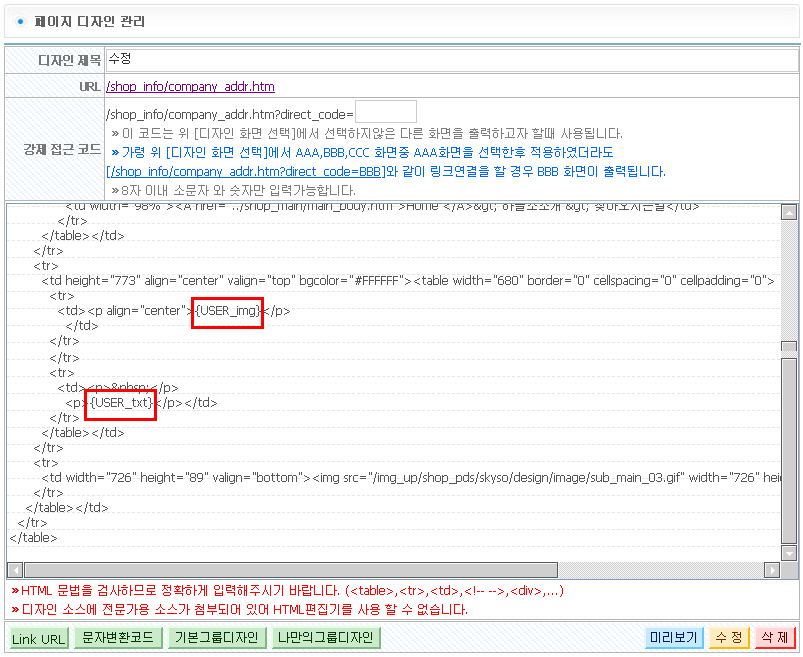
페이지 디자인 관리에서 이미지파일과 텍스트의 간편디자인 코드인 {USER_img}와 {USER_txt}를 적당한 위치에 입력합니다.

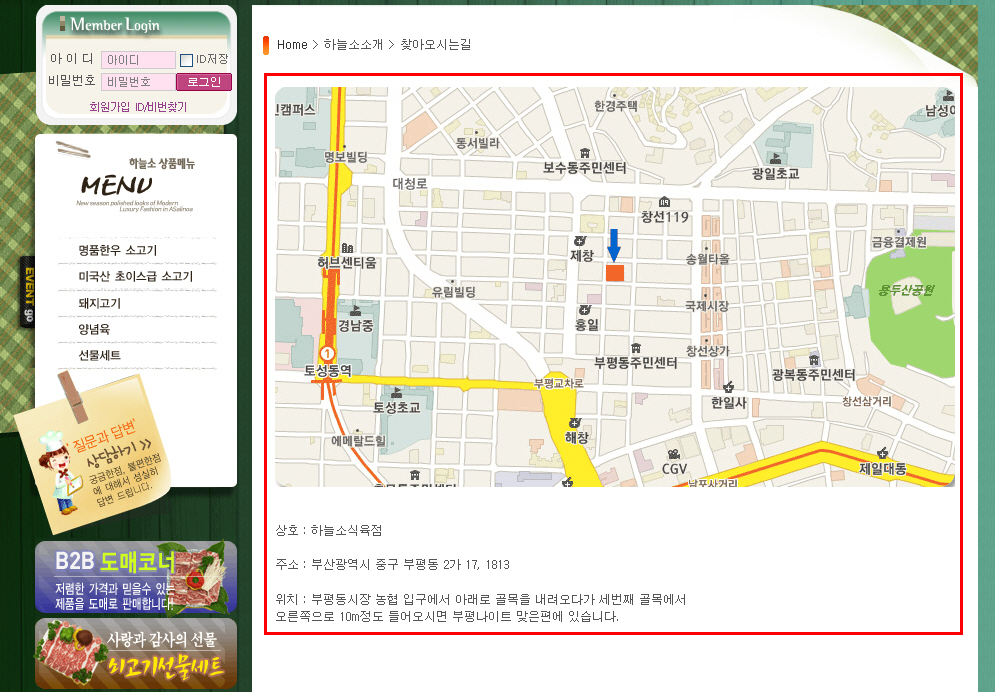
간편디자인 설정이 완료되었습니다. 홈페이지에서 확인하면 다음과 같이 표시됩니다.

홈페이지에 표시되는 간편디자인은 언제든지 이미지와 텍스트를 수정할 수 있으므로 매우 편리합니다. 간편디자인을 사용하기 위해서는 [디자인관리 》간편디자인 관리 》찾아오시는길]을 선택하여 편리하게 수정할 수 있습니다.

<출처> 예성출판 - "홈페이지빌더 2.0" 일부 발취
 디자인관리 》 디자인 마법사 설정 》 기본 XML 파일생성
디자인관리 》 디자인 마법사 설정 》 기본 XML 파일생성  디자인관리 》 고급 디자인 관리 》 웹디자인 FTP
디자인관리 》 고급 디자인 관리 》 웹디자인 FTP