
- 통합 매뉴얼 디자인관리 》 고급 디자인 관리 》 CSS,Javascript
- 2012-03-02 02:48:21
- (sinsaemart) 조회수 1084
SINSAEM
CSS, Javascript [디자인관리 》고급 디자인 관리 》CSS, Javascript]
CSS와 Javascript는 홈페이지의 질을 높이는데 중요한 역할을 수행합니다. 이 부분은 사이트 전체에 사용하는 스타일과 자바스크립트를 저장하고 편집할 수 있는 기능을 수행합니다. 홈페이지의 각 페이지마다 default.css와 default.js가 기본적으로 포함되어 있으며 자동으로 생성됩니다.
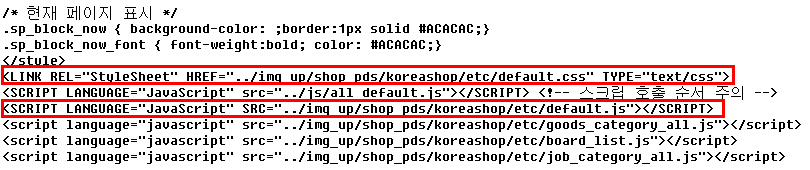
[메인화면 소스보기]

따라서 디자인마다 동일한 스타일과 자바스크립트가 적용될 경우에는 여기에 스타일과 자바스크립트를 저장한 후 여러 페이지에서 사용할 수 있습니다.
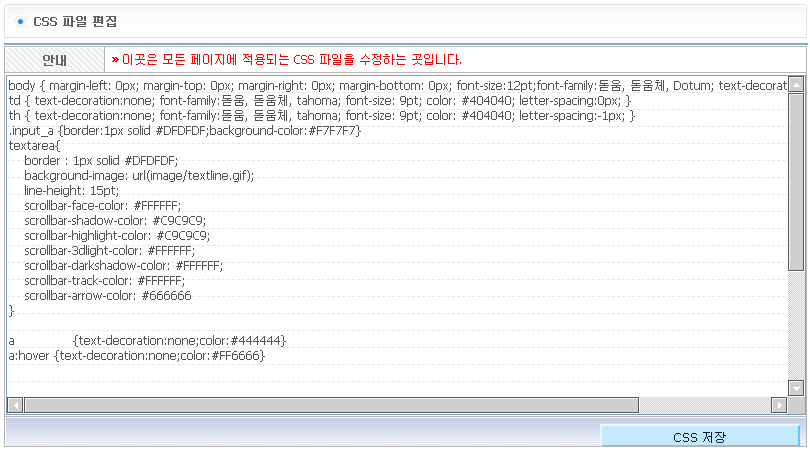
(1) CSS파일 편집
CSS는 웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트를 말하며, <style>로 시작하여 </style>로 끝나는 문법구조를 가지고 있으며, 입력시에는 <style> ~ </style> 태그는 생략하고 저장합니다.

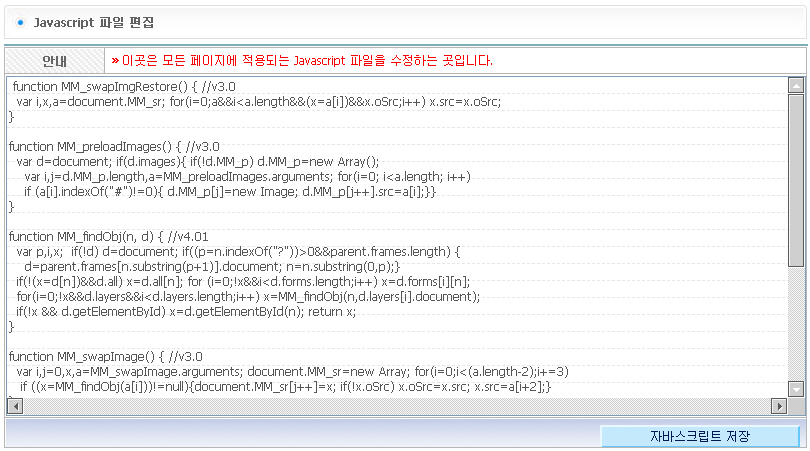
(2) 자바스크립트(Javascript)
자바스크립트는 웹페이지를 위한 스크립트언어이며 동적인 웹페이지를 만들기 위해서 주로 사용합니다. 입력시에는 <script language="javascript"> ~ </script>태그는 생략하고 저장하며 추가되는 자바스크립트 파일은 하단에 붙여 넣습니다.

<출처> 예성출판 - "홈페이지빌더 2.0" 일부 발취
 디자인관리 》 고급 디자인 관리 》 웹디자인 FTP
디자인관리 》 고급 디자인 관리 》 웹디자인 FTP 디자인관리 》 고급 디자인 관리 》 그룹디자인 관리
디자인관리 》 고급 디자인 관리 》 그룹디자인 관리